类别:.Net 跨平台 / 日期:2015-02-15 / 浏览:4752 / 评论:0
完成了对MVVN light Toolkit的添加后,我们又遇到了一些问题,其中包括怎么从ViewModel中控制跳转页面以及在当前页面弹出提示消息框等。下面我就用比较笨并且比较简单的方法解决这些问题,虽然网上有一些人写的开源项目,但是我用了后总是报错,所有我就自己写了两个类去完成上面说的功能。 首先是NavigationHelper类,该类主要解决的是页面导航的问题,具体代码如下:
/// <summary>
/// 导航帮助类
/// </summary>
public static class NavigationHelper
{
public static INavigation Navi { get; internal set; }
public static Task<Page> PopAsync()
{
return Navi.PopAsync();
}
public static Task<Page> PopModalAsync()
{
return Navi.PopModalAsync();
}
public static Task PopToRootAsync()
{
return Navi.PopToRootAsync();
}
public static Task PushAsync(Page page)
{
return Navi.PushAsync(page);
}
public static Task PushModalAsync(Page page)
{
return Navi.PushModalAsync(page);
}
}接下来是MessageDialogHelper类,主要解决页面弹出消息框的问题,具体代码如下:
/// <summary>
/// 提示框帮助类
/// </summary>
public static class MessageDialogHelper
{
public static Page CurrentPage { get; internal set; }
public static Task DisplayAlert(string title, string message, string cancel)
{
return CurrentPage.DisplayAlert(title, message, cancel);
}
public static Task<bool> DisplayAlert(string title, string message, string accept, string cancel)
{
return CurrentPage.DisplayAlert(title, message, accept, cancel);
}
}最后我们修改UI项目中的App.cs中的代码:
public static Page GetMainPage()
{
var mainPage = new MainPage();
NavigationHelper.Navi = mainPage.Navigation;
MessageDialogHelper.CurrentPage = mainPage;
return mainPage;
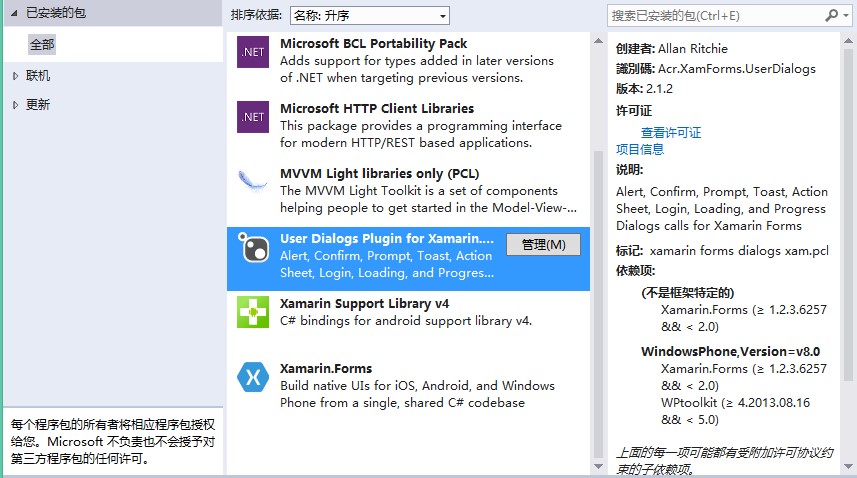
}这样就简单的实现了我们需要的功能,我们在ViewModel直接调用这些静态类的静态方法就可以实现我们所要的功能了。 接下来我们还有一个需求,就是添加一个显示Loading的功能,因为该功能不仅仅涉及到UI层,同时在不同的平台需要调用接口也不一样,利用之前搭建的MVVM Light Toolkit,我们在不同的项目中注册就可以在UI层中通过统一的接口调用了。下面我简单说下。 我们在https://github.com/aritchie/acr-xamarin-forms 下载引用到项目中,或者使用Nuget方式安装。

向Android项目MainActivity.cs类的OnCreate方法中以及IOS项目中的AppDelegate.cs类的FinishedLaunching方法添加如下代码:
SimpleIoc.Default.Register<IUserDialogService,UserDialogService>();
然后我们就可以在ViewModel中使用Loading框了,代码如下:
public MainViewModel(IUserDialogService userDialogService)
{
_userDialogService = userDialogService;
}
_userDialogService.ShowLoading("加载中");
//执行一些代码
_userDialogService.HideLoading();最后还有一点需要说明的是,之前WPF和WP下我们可以使用Trigger去绑定事件的Command,但是在Xamarin Forms中并没有提供,但是我们可以用Forms.Behaviors去解决,下载地址:https://github.com/corradocavalli/Xamarin.Forms.Behaviors 对于这个,我们只需要将Xamarin.Behaviors和.nuget文件夹复制到我们的项目中,在解决方案上右键选择添加现有项,然后选择Xamarin.Behaviors下的项目文件,最后升级该项目的Xamarin.Forms的版本,并在其他项目中添加对该项目的引用,下面对使用举个简单的例子。 首先我们要给IOS项目中AppDelegat.cs下的FinishedLaunching方法中添加一行代码:
Xamarin.Behaviors.Infrastructure.Init();
比如我给一个DatePicker的DateSelected添加一个Command,代码如下:
<DatePicker WidthRequest="180" Format="D" Date="{Binding DateSelected,Mode=TwoWay}" >
<b:Interaction.Behaviors>
<b:BehaviorCollection>
<b:EventToCommand EventName="DateSelected" Command="{Binding DateSelectedCommand}"></b:EventToCommand>
</b:BehaviorCollection>
</b:Interaction.Behaviors>
</DatePicker>还有一个要注意的:在ViewModelLocator中注册的接口中方法的返回值如果是数组类型的,在ViewModel中调用的时候会抛出异常,建议用IList<>泛型替代。 至此,Xamarin Forms部分就结束了,在接下来的时间我又有了新的任务,就是微信的开发,希望有机会跟大家一起分享!




发表评论 /