类别:.Net相关知识 / 日期:2014-01-04 / 浏览:1909 / 评论:0
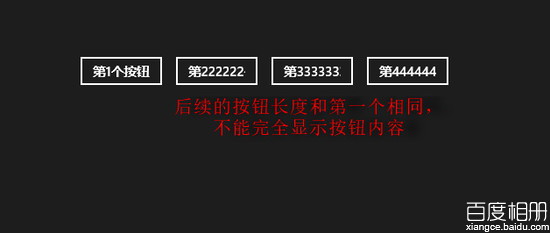
1. 提出问题: 在进行Windows Store App开发的时候,有的时候会遇到再GridView中绑定显示一个List对象的所有内容,通常有一些字段在绑定的时候并不能确定长度,所以无法为一些控件指定显示的长度,这样就会出现在显示的时候显示不完整的情况。 举个例子,我现在要在一个Gridview中绑定一个List类型的对象,并且在数据模版中设置一个Button,绑定Button的Content属性到List对象中的一个字段,初始化这个List的时候将该字段的赋值的长度各不相同,如果直接绑定就会出现第一个按钮显示完全,其他的按钮长度都很第一个相同,这样上面的内容就显示不完全了,如下图。

我们现在需要让GridView中每一个Button都能根据绑定的内容自适应宽度。
2. 前提知识 为解决这个问题首先我们需要了解GridView的ItemsPanel属性,该属性主要是用来控制每一项的布局的模板的。其中可以指定ItemsPanelTemplate来设置每一项的布局的模版。 在ItemsPanelTemplate对象元素中只能包含一个用于布局的元素,不能设置多个,该布局的元素必须派生自Panel类。
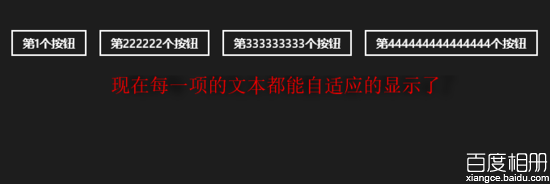
3. 解决方法 解决的办法很简单,只需要设置GridView的ItemsPanel属性下的ItemsPanelTemplate模版为StackPanel,这样就可以自适应显示Button中的文本了。 前台XMAL界面:
<GridView x:Name="gvData" Margin="200" Height="80">
<GridView.ItemsPanel>
<ItemsPanelTemplate>
<StackPanel Orientation="Horizontal" />
</ItemsPanelTemplate>
</GridView.ItemsPanel>
<GridView.ItemTemplate>
<DataTemplate>
<StackPanel Orientation="Vertical">
<Button Content="{Binding Name}" Name="btnTest" Width="Auto" />
</StackPanel>
</DataTemplate>
</GridView.ItemTemplate>
</GridView>后台页面的代码:
public sealed partial class MainPage : Page
{
public MainPage()
{
this.InitializeComponent();
List<ItemBasic> data = new List<ItemBasic>() { new ItemBasic() { Name = "第1个按钮" }, new ItemBasic() { Name = "第222222个按钮" },
new ItemBasic() { Name = "第333333333个按钮", }, new ItemBasic() { Name = "第444444444444444个按钮" } };
this.gvData.ItemsSource = data;
}
}
public class ItemBasic
{
public string Name { get; set; }
}最后显示的效果如下图:

源码下载:百度网盘




发表评论 /